
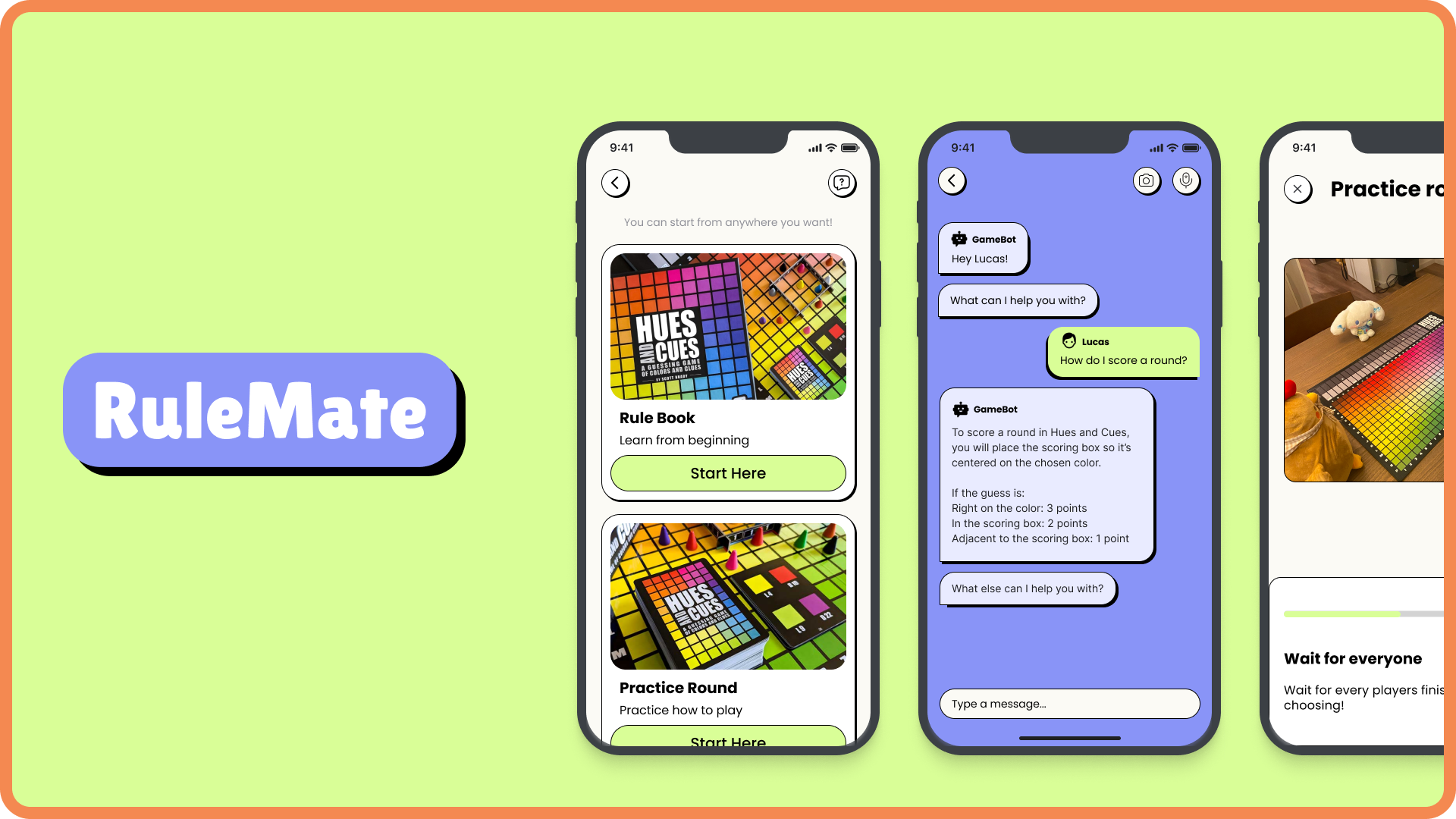
RuleMate
- AR/VR
- Mobile App
problem statement
Beginner Board Game Players often find it difficult and time-consuming to learn new games. Traditional rulebooks can be lengthy, confusing, and lack engaging elements, leading to frustration and a reluctance to try new games.
From Left to Right: Monica, Ko, Amy, George

- Date:September 2024 - December 2024
- Role:UX/UI Designer and Researcher
- Tools:Figma
- Team Members:George Zhang, Monica Zhang, and Ko Motonaga
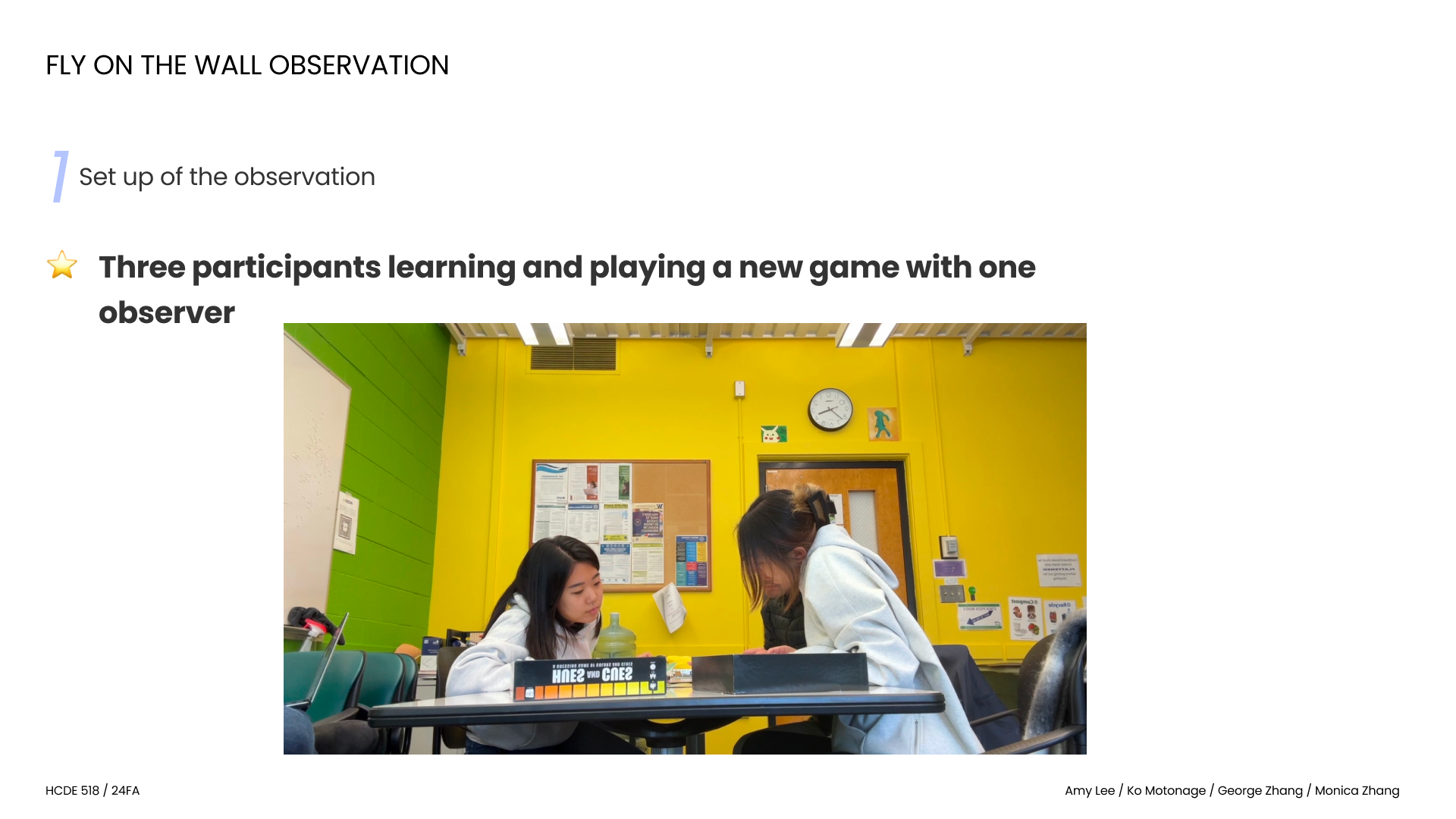
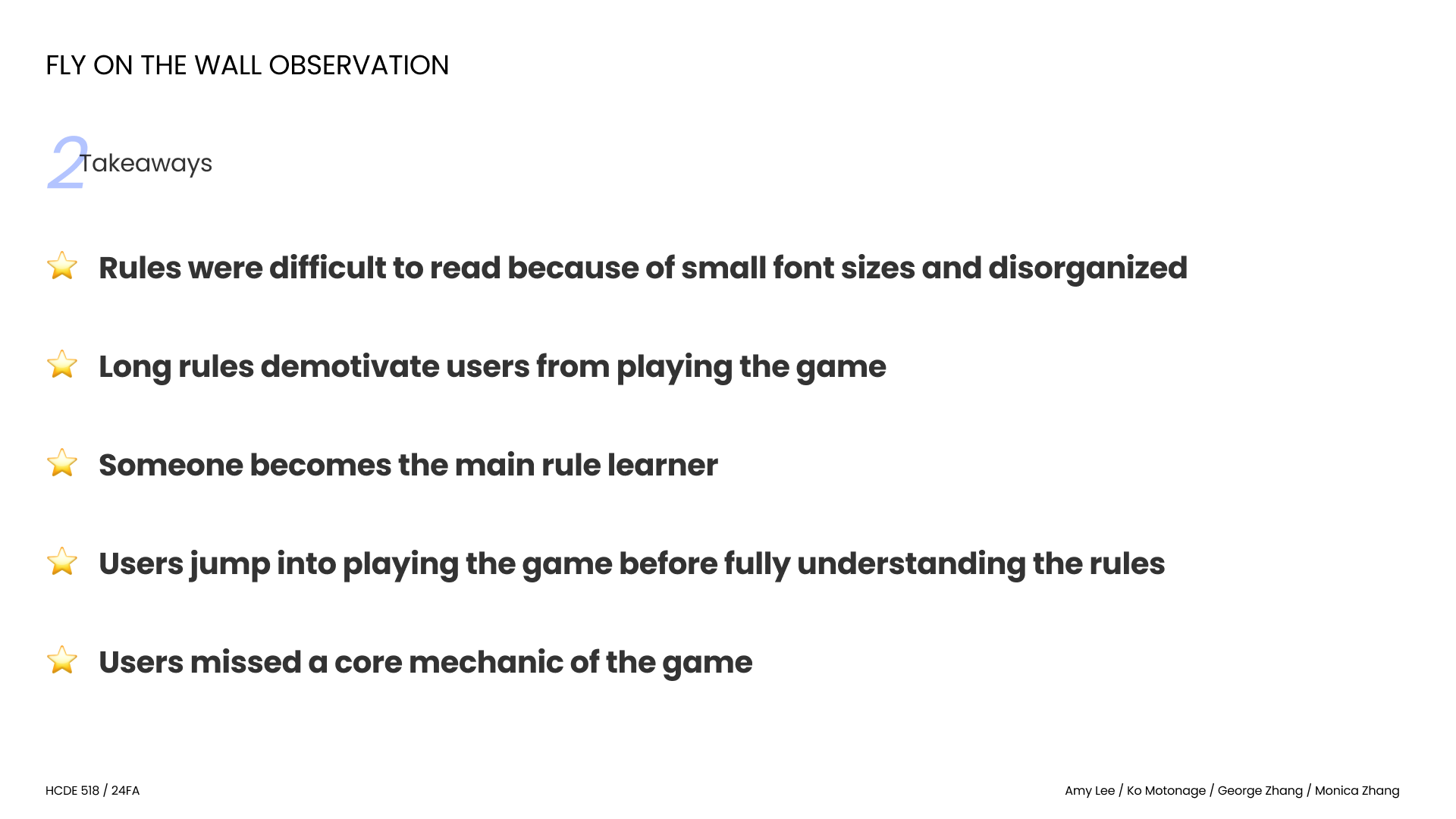
research
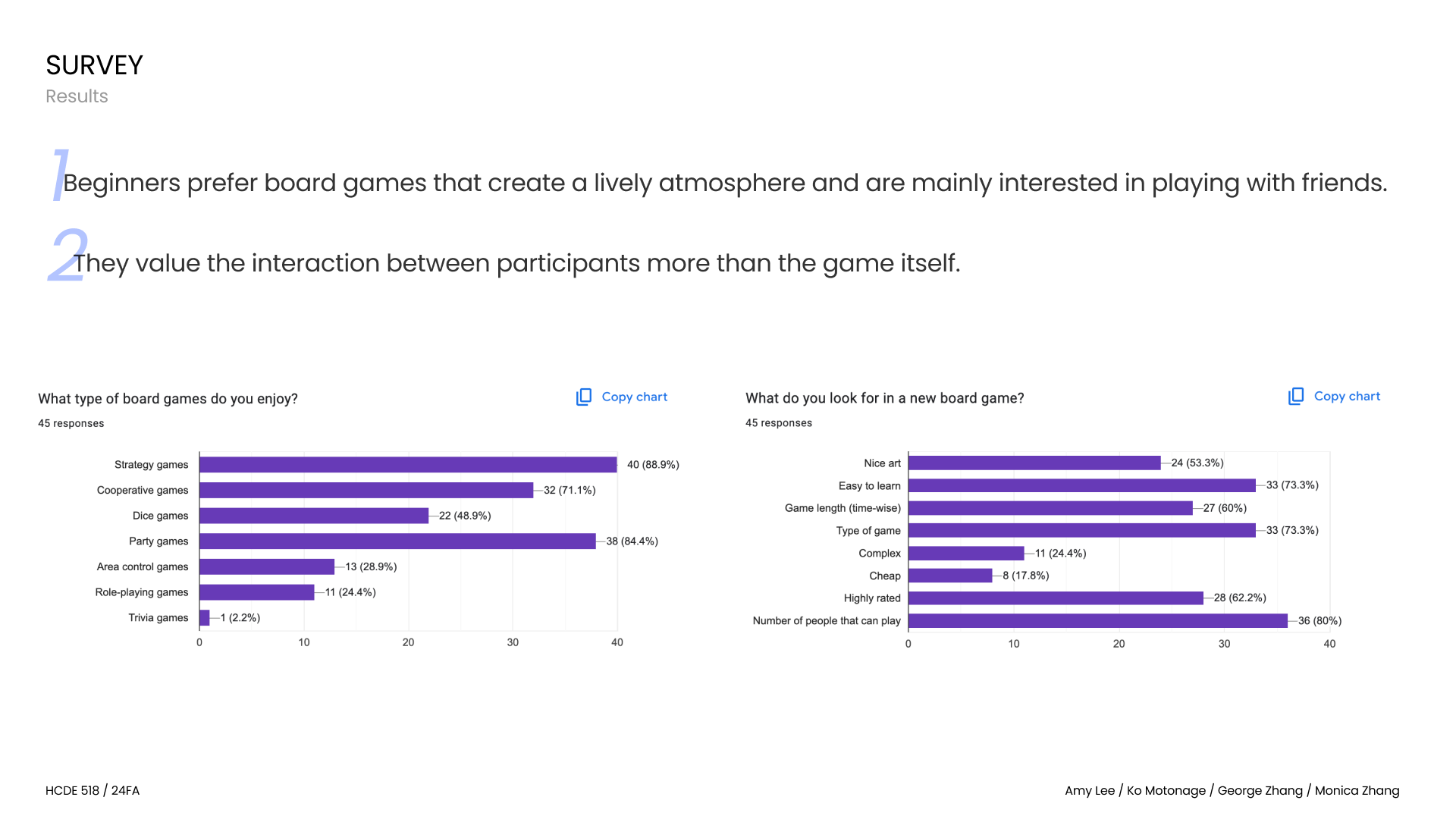
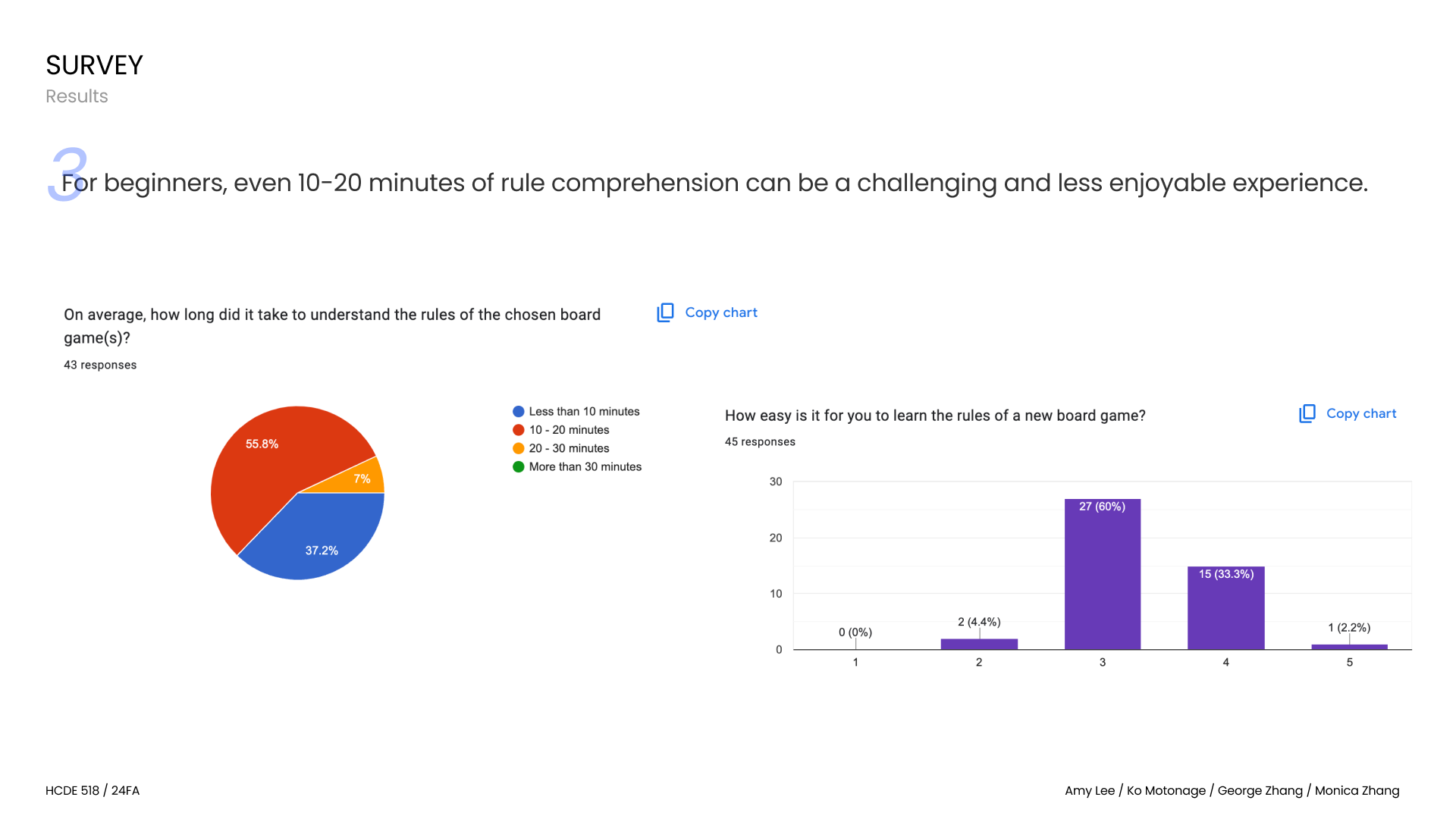
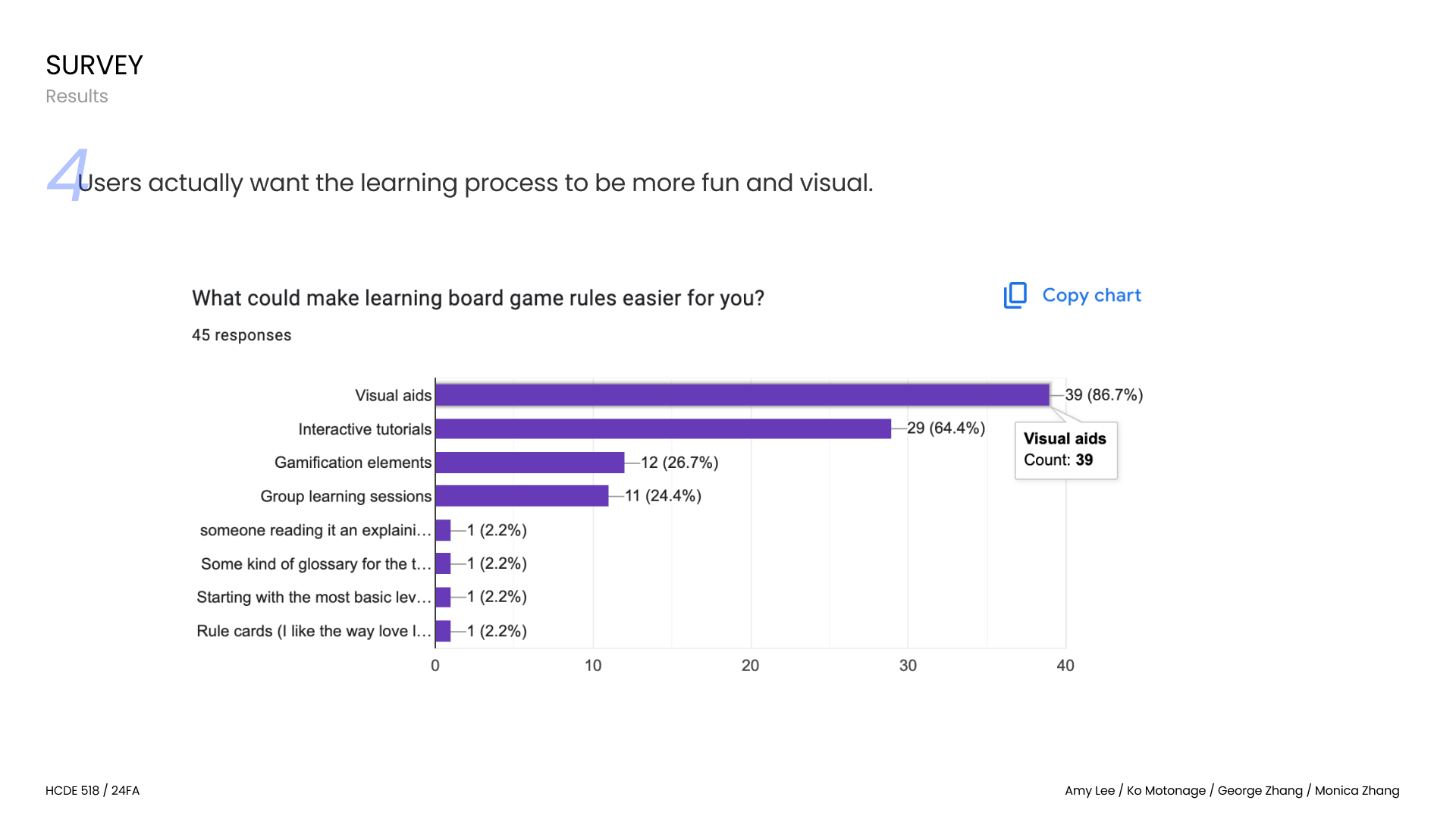
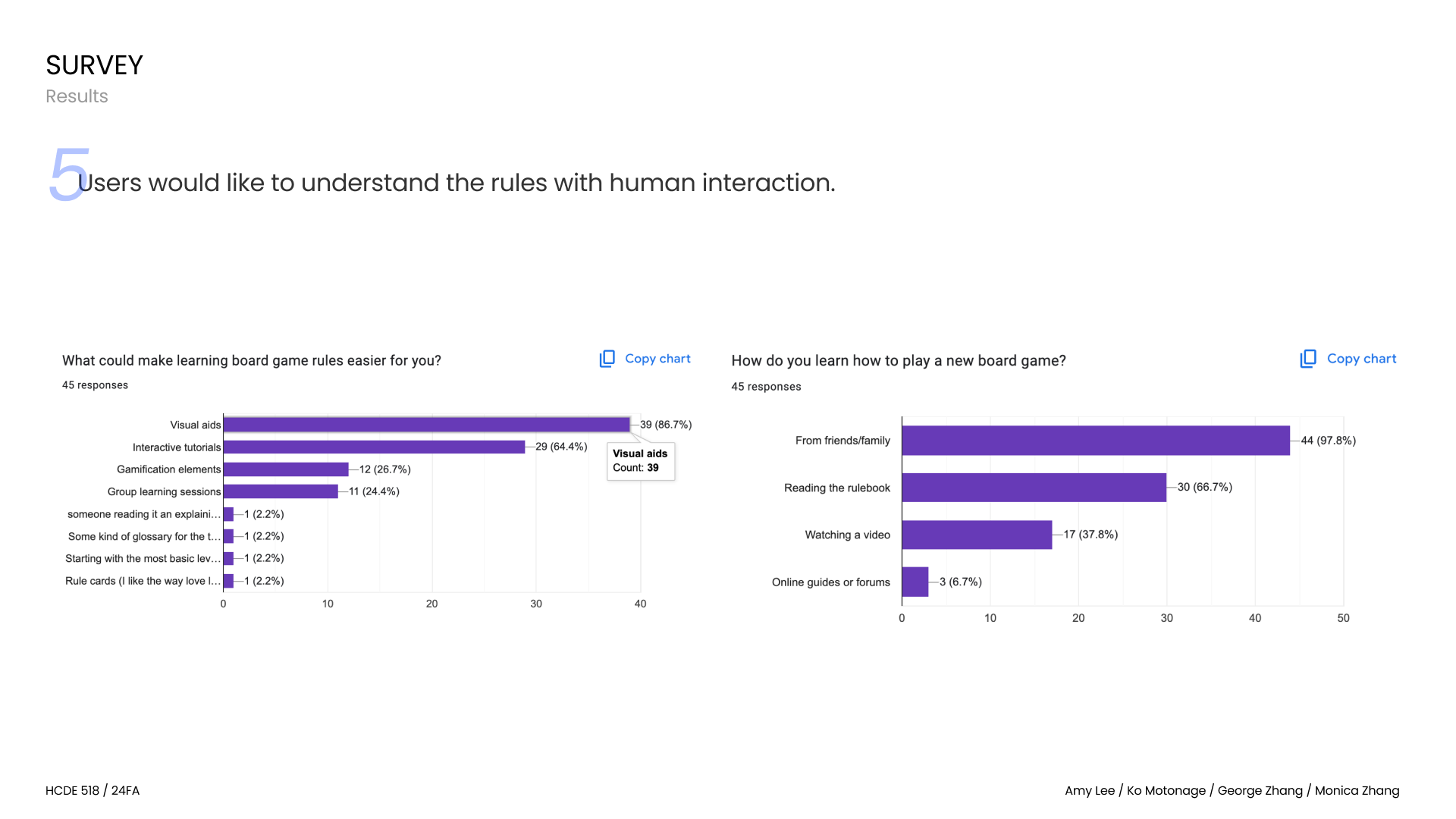
Through conducting Surveys, User Interviews, and Fly-on-the-Wall Observations, we found that rulebooks often cause players to lose motivation before even starting, restrict them from reading the rules at the same time, or confuse them, leading to a less enjoyable experience.
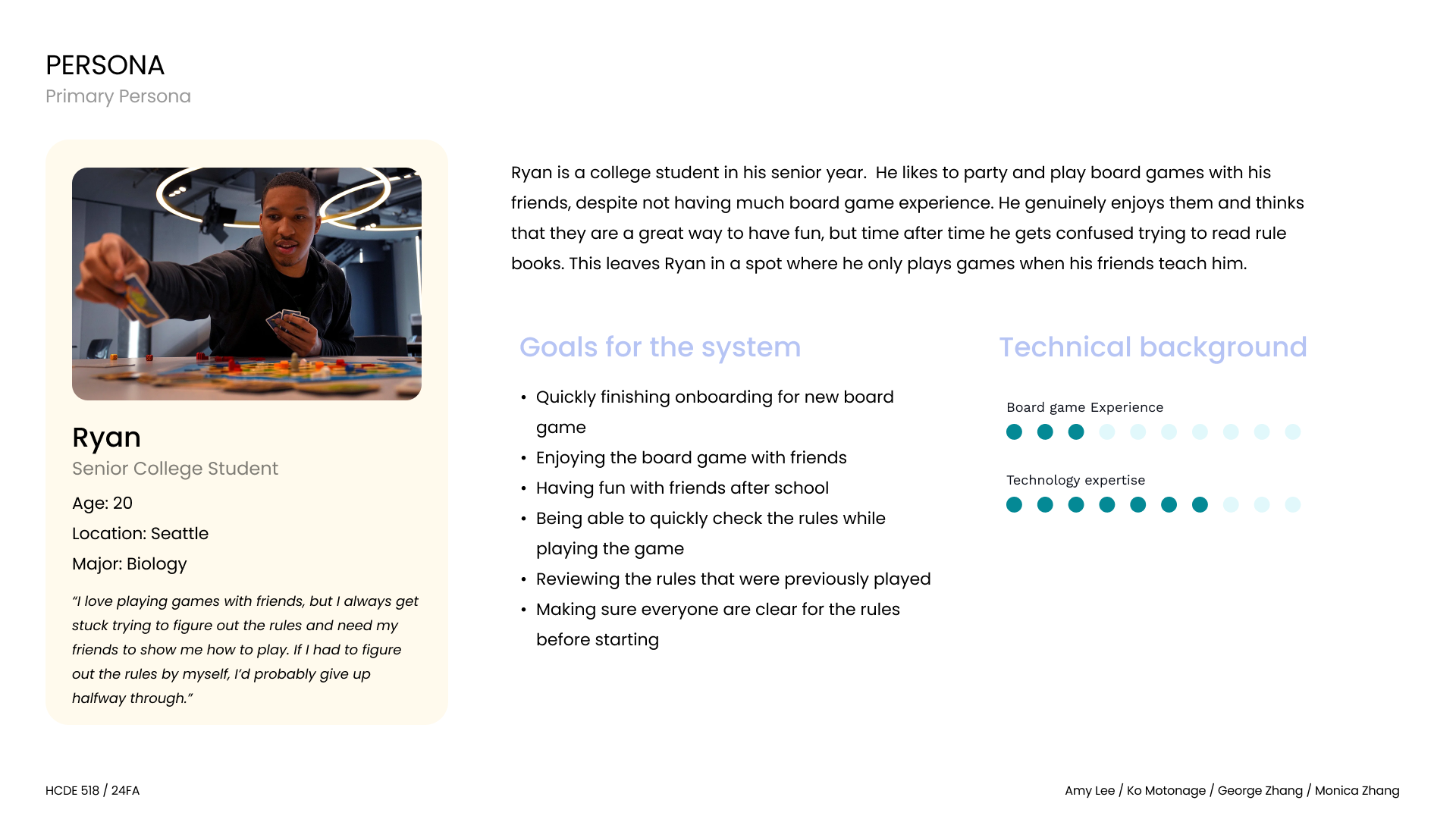
define
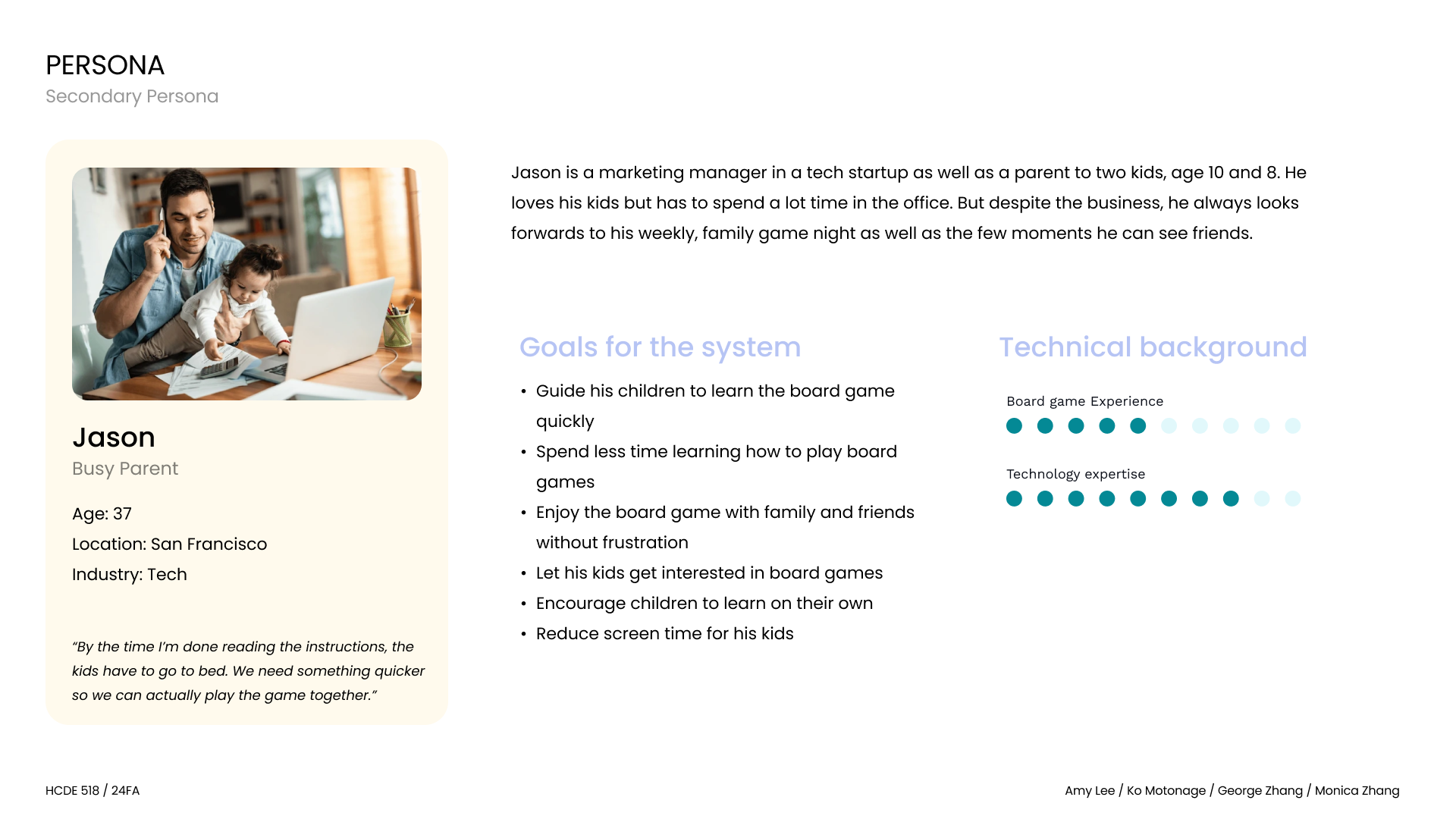
We created personas to represent our target user group - beginner board game players. To guide us in our design process, we defined key design requirements such as:
- making rules more easily understandable
- incorporate interactive elements
- reduce learning time
- building a system for users to ask questions throughout the game


ideate
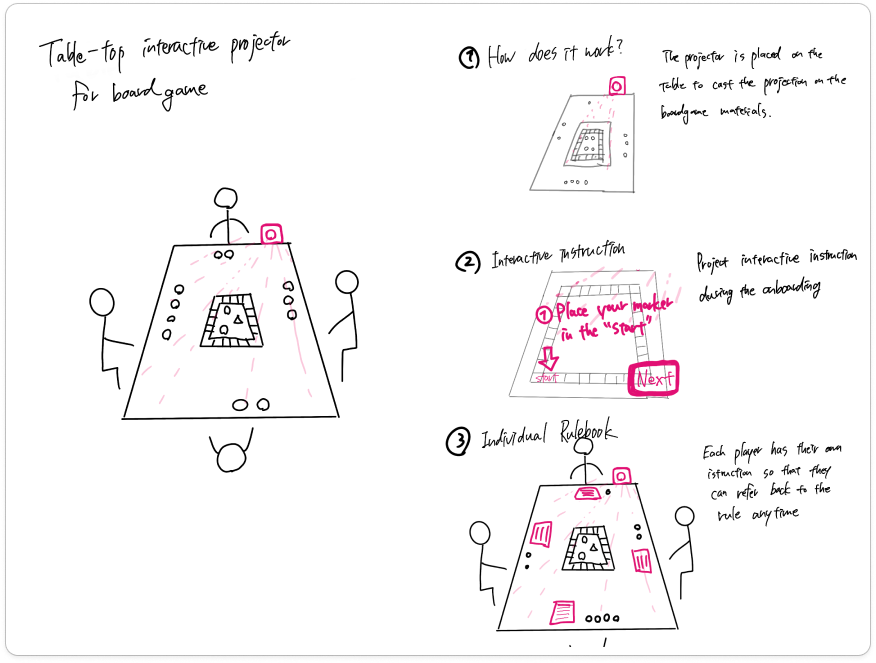
Through exploring ideas, we identified groups like AR/VR, Mobile App, AI chat, Auditory, and Interactive Projections.


prototype and testing
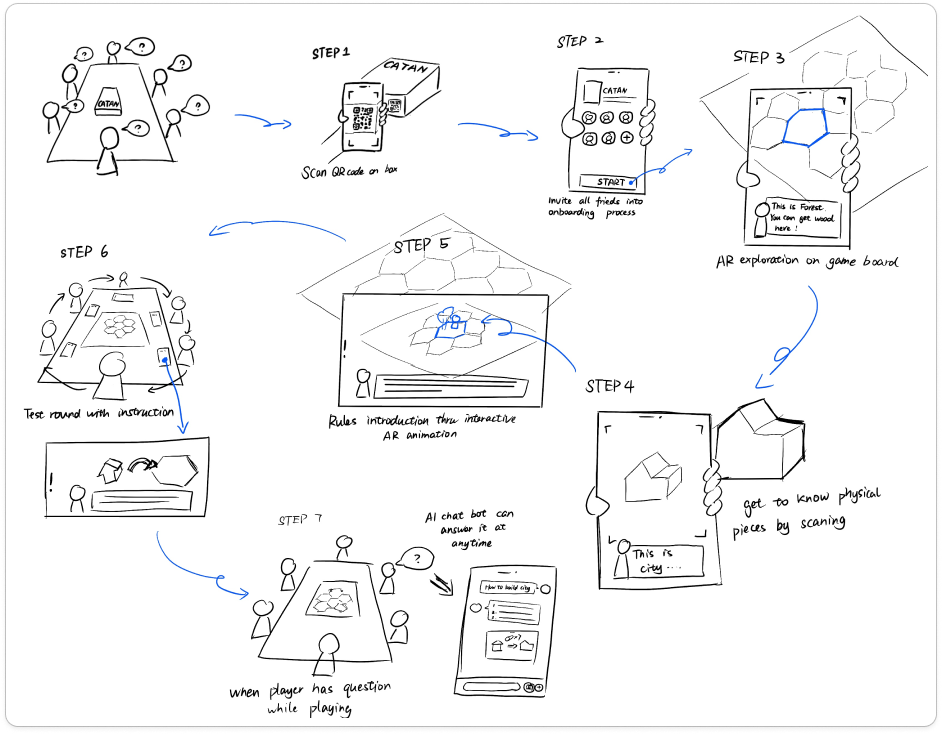
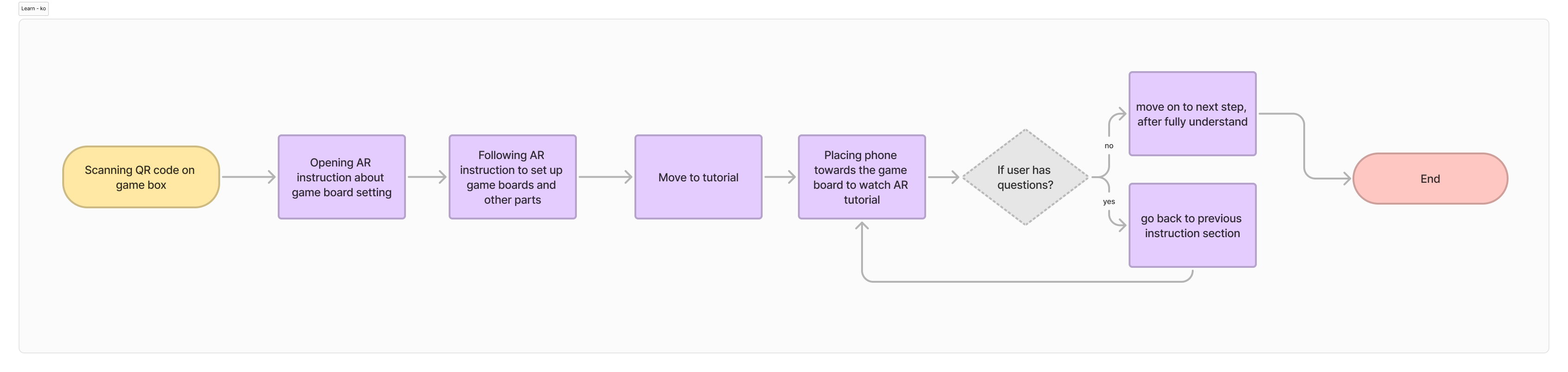
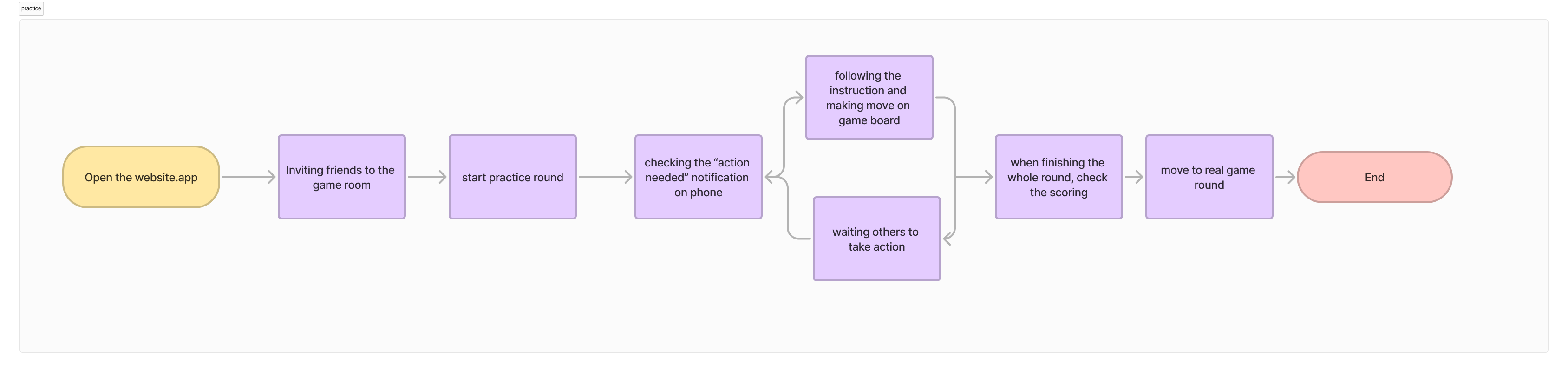
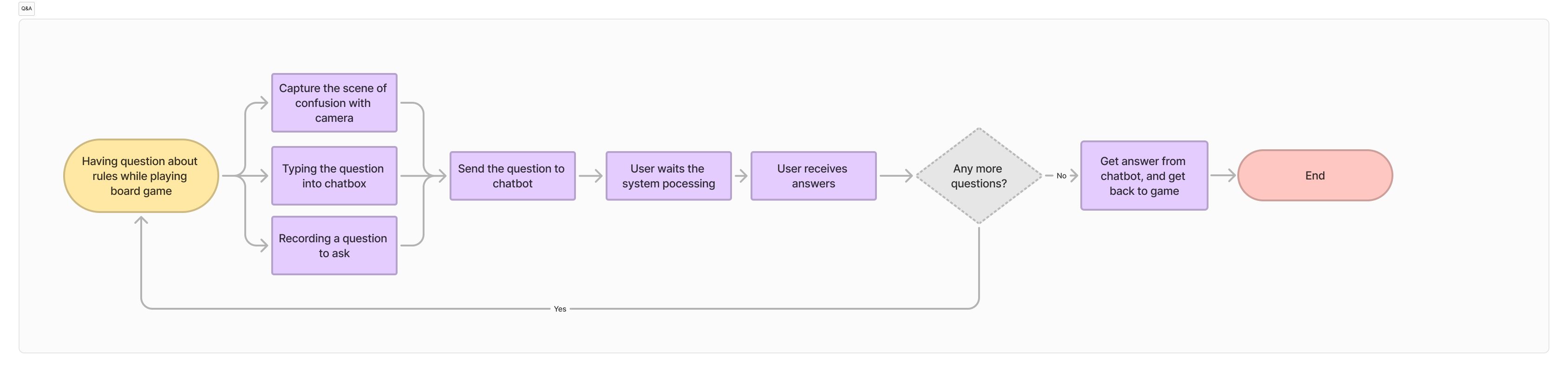
We created prototypes based on user flows focusing on learning the rules, doing practice rounds, and interacting with the gamebot.



testing & design changes based on user feedback
Testing sessions with beginner board game players revealed areas for improvement, leading to significant design changes, including:
- a centralized Home Page for easy access to key features
- incorporation of more images and visual aids to make instructions more engaging
- a step-by-step breakdown of scoring rules using AR to enhance understanding
- pre-set questions to make it easier for users to interact with the Gamebot
moodboard

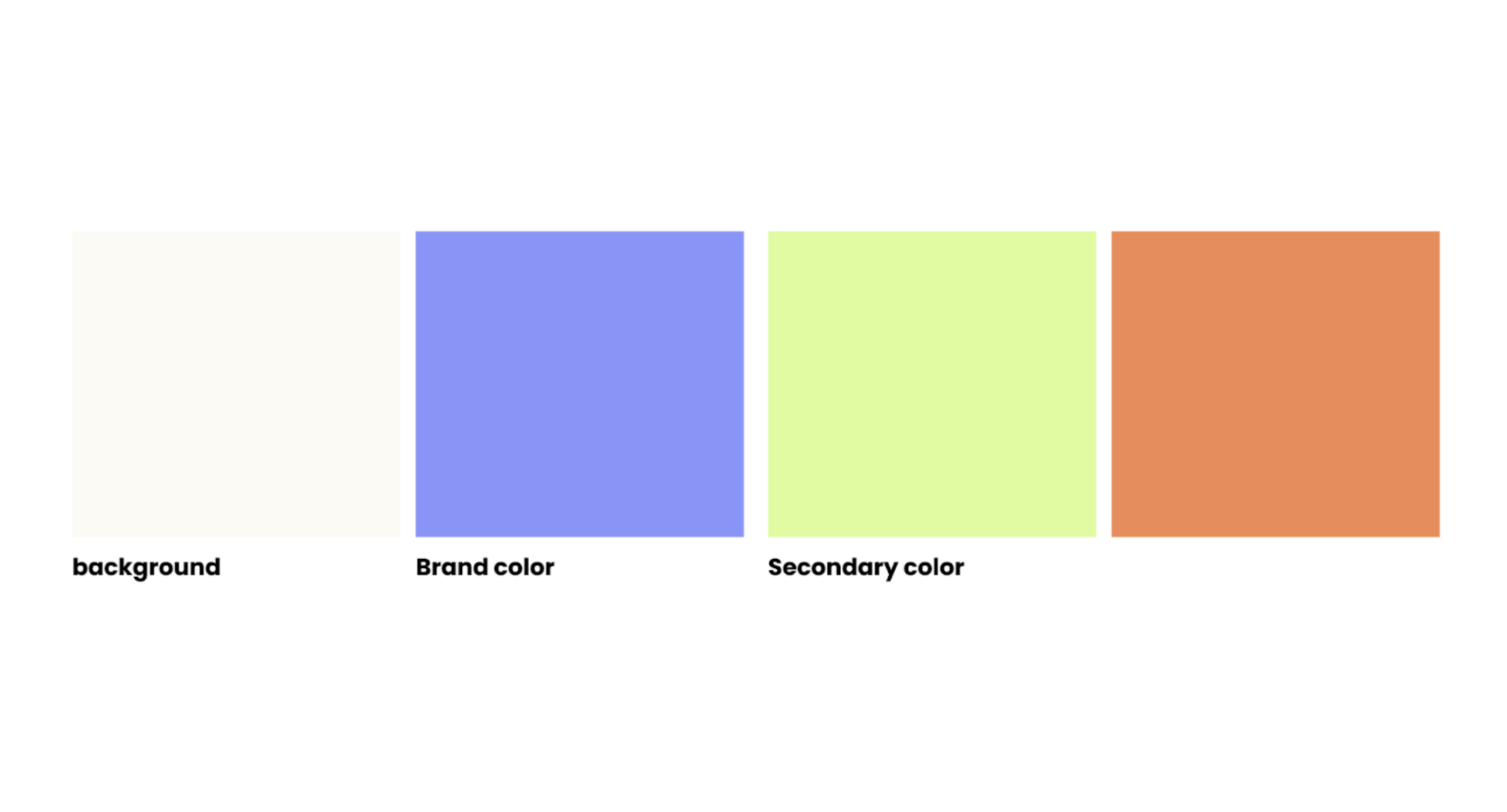
color board

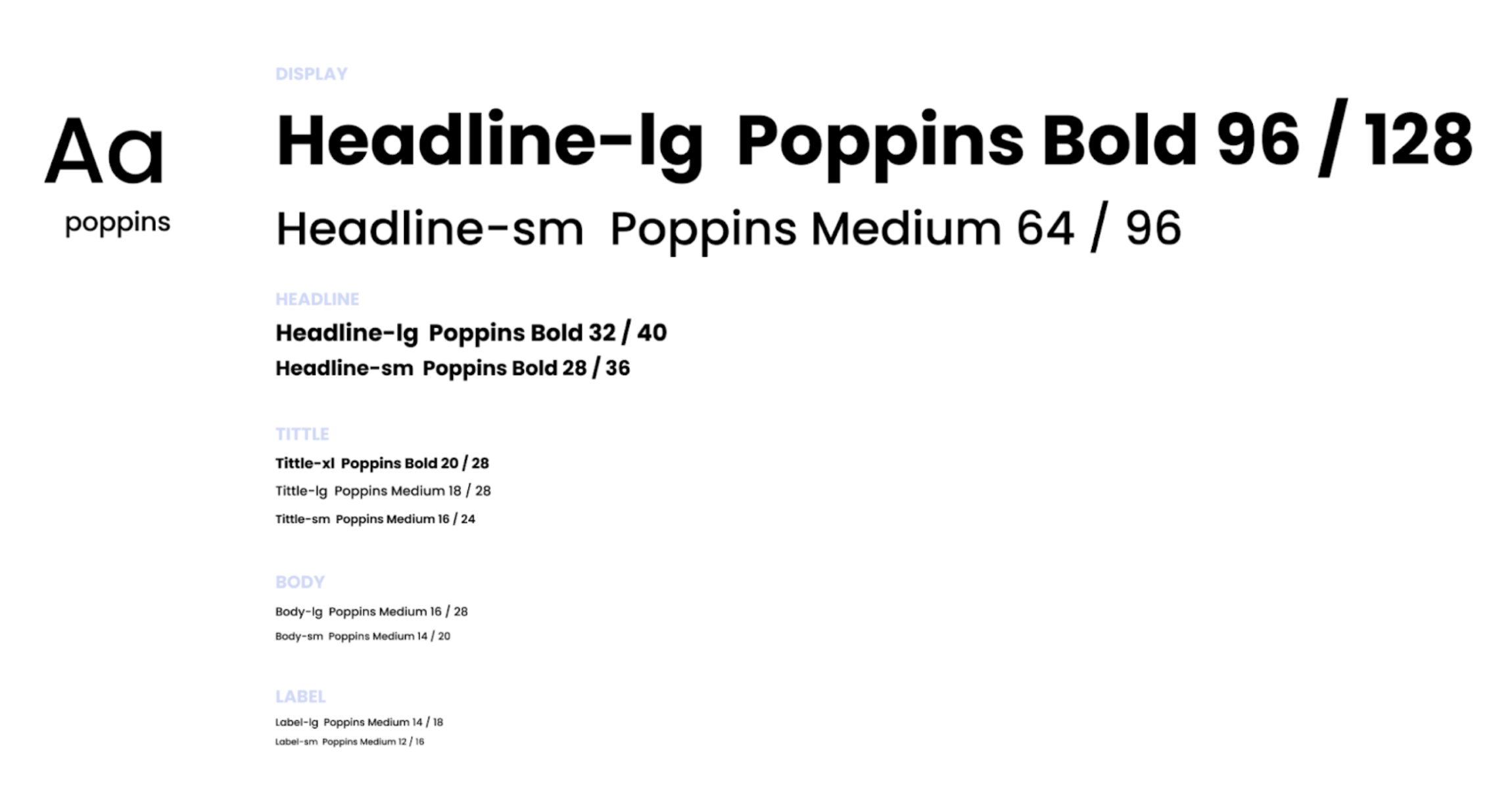
font guide

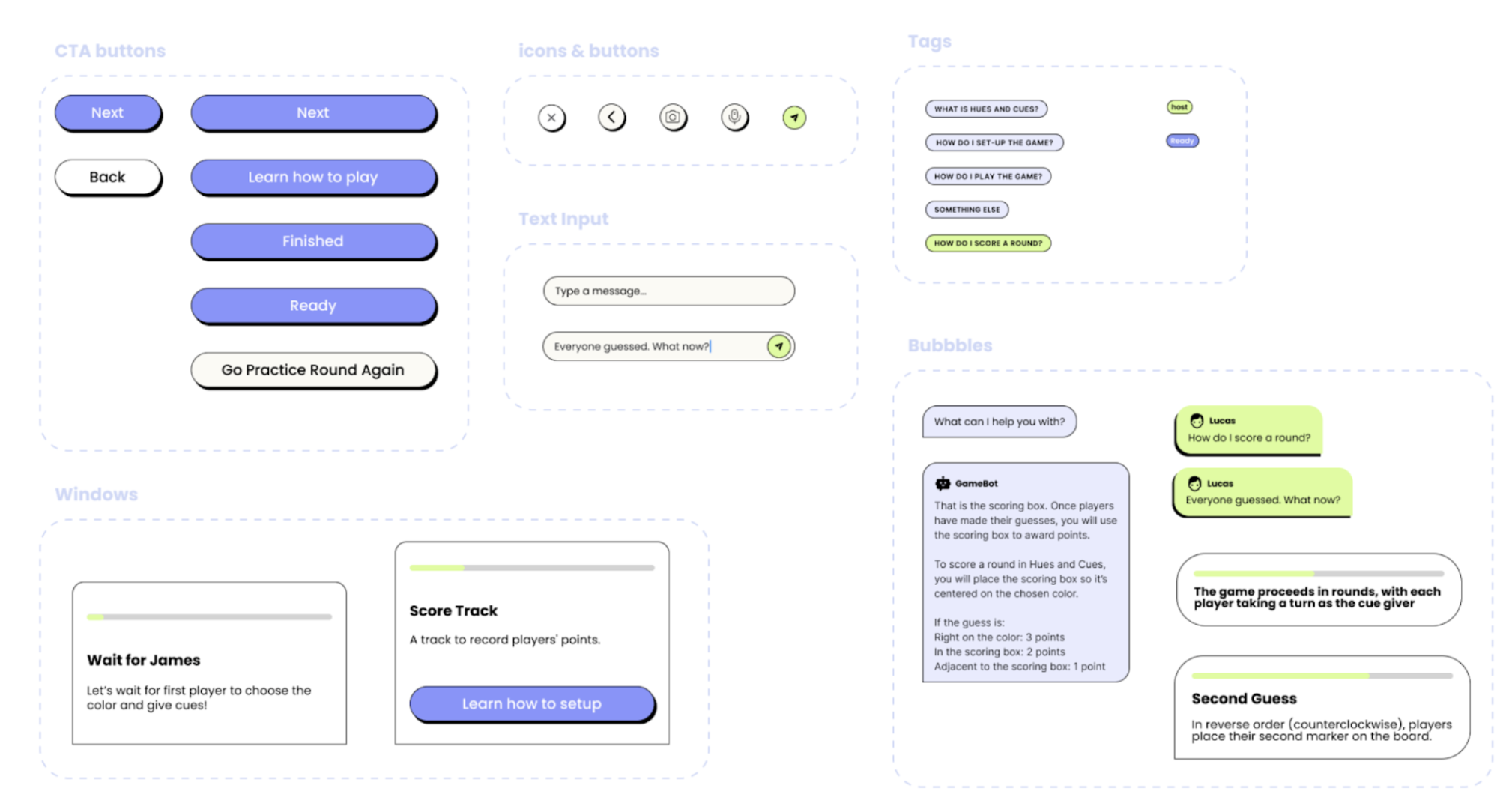
components

impact statement
Our participants believe that our prototype will make learning new board games easier and more fun.
reflection
I learned a lot about how to work in a team and go through the entire design process from user research, iteration, mid-fi prototype, to hi-fi prototype. I also learned how to present to fellow designers and other stakeholders like developers. Thank you for reading! 🎲 🕶️